Allgemeine Informationen
Nach erfolgreicher Verknüpfung der Lizenz und Installation des Plugins finden Sie die Benutzeroberfläche des Plugins im JTL Shop Backend unter installierte Plugins -> ZR Product Customizer.
Um die ordnungsgemäße Funktionsweise des Plugins zu gewährleisten müssen Einstellungen in der JTL Wawi vorgenommen werden.
1. JTL Wawi Konfiguration
Um das Plugin zu nutzen, müssen nachfolgende Einstellungen in der JTL Wawi vorgenommen werden.
1.1. Funktionsattribut anlegen
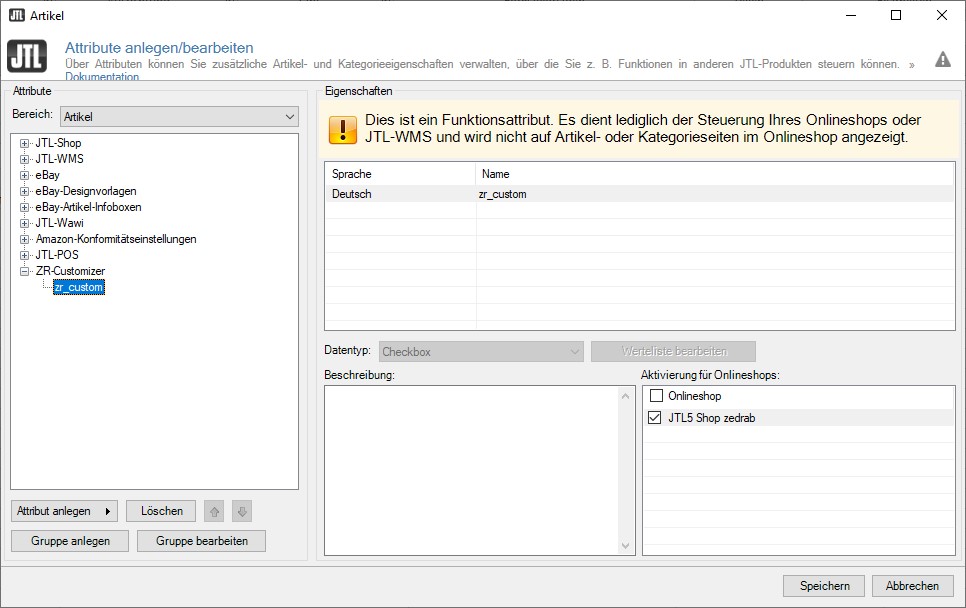
In der JTL Wawi muss unter Artikel -> Attribute ein neues Funktionsattribut zr_custom (Datentyp Checkbox) angelegt und für den entsprechenden Onlineshop aktiviert werden.
1.2. Individualisierungsartikel anlegen
Individualisierungsartikel sind Artikel, die in der JTL Wawi angelegt werden. Sie sorgen dafür, dass alle Daten (wie z.B. Text, Schriftart), die der Kunde bei der Personalisierung im Shop Frontend eingibt, zu der Wawi übertragen werden. Außerdem kann hier ein Aufpreis für die Individualisierung festgelegt werden. Um das Plugin zu nutzen, muss mindestens ein Individualisierungsartikel im Shop zur Verfügung stehen.
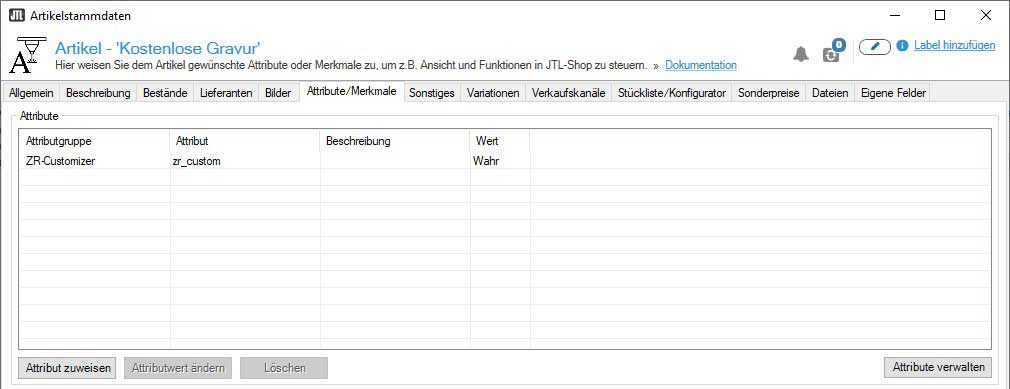
Diesen Artikeln muss das zuvor angelegte Funkionsattribut zr_custom hinzugefügt und anschließend die Checkbox gesetzt werden.
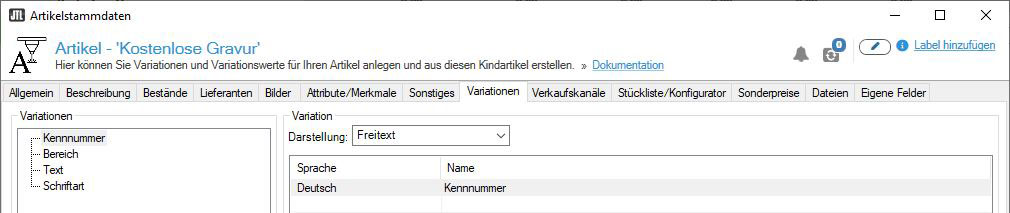
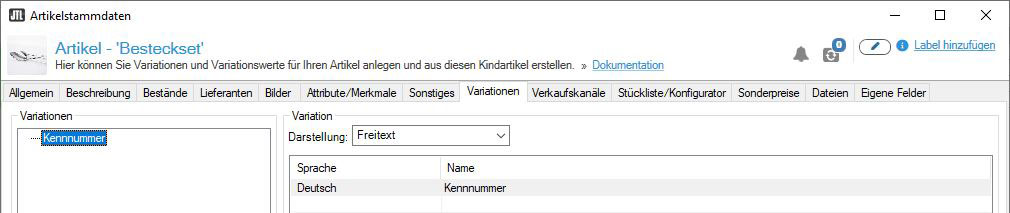
Außerdem müssen den Individualisierungsartikeln noch folgenden Freitextvariationen zugegeordnet werden:
- Kennnummer
- Bereich
- Text
- Schriftart
1.3. Zu individualisierende Artikel anlegen
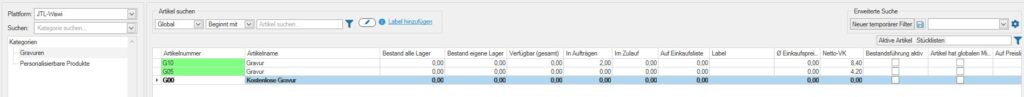
Den individualisierbaren Artikeln muss eine Freitextvariation Kennnummer zugewiesen werden. Dies ist notwendig um einen Bezug zu den Individualisierungsartikeln herzustellen.
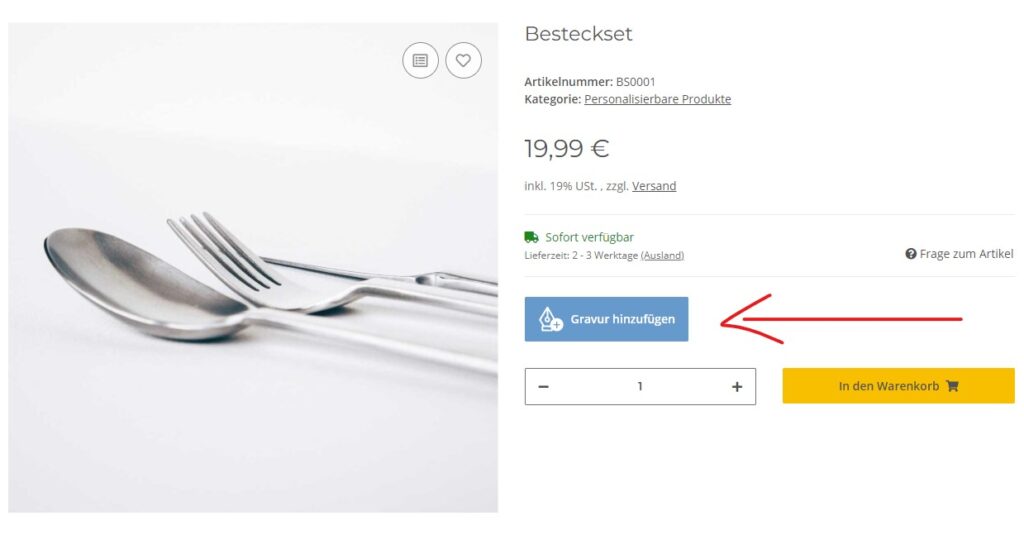
2. Individualisierung für einen Artikel hinzufügen
Das Hinzufügen einer Individualisierung zu einem Artikel erfolgt schrittweise im Plugin Backend.
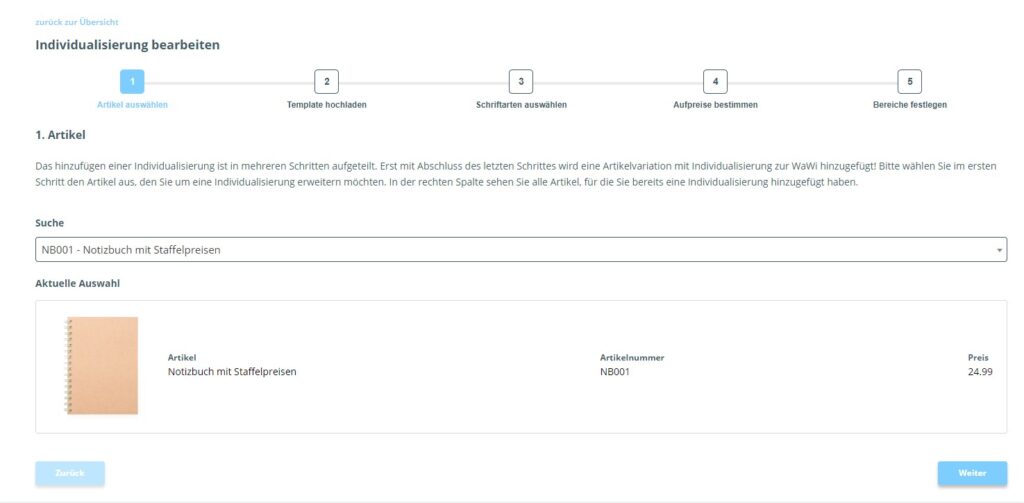
2.1. Artikel auswählen
Zunächst muss ein Artikel über das Dropdownfeld ausgewählt werden. Es ist ebenfalls möglich den Artikel über die Artikelnummer oder den Artikelnamen zu suchen.
Bei Artikeln mit Variationen können Sie den Vaterartikel auswählen, sodass die eingestellten Individualisierungsmöglichkeiten für alle Kindartikel verfügbar sind. Darüber hinaus können auch nur Kindartikel (einzeln) ausgewählt werden oder durch Erstellen einer neuen Individualisierung für einen Kindartikel, die des Vaterartikel überschrieben werden.
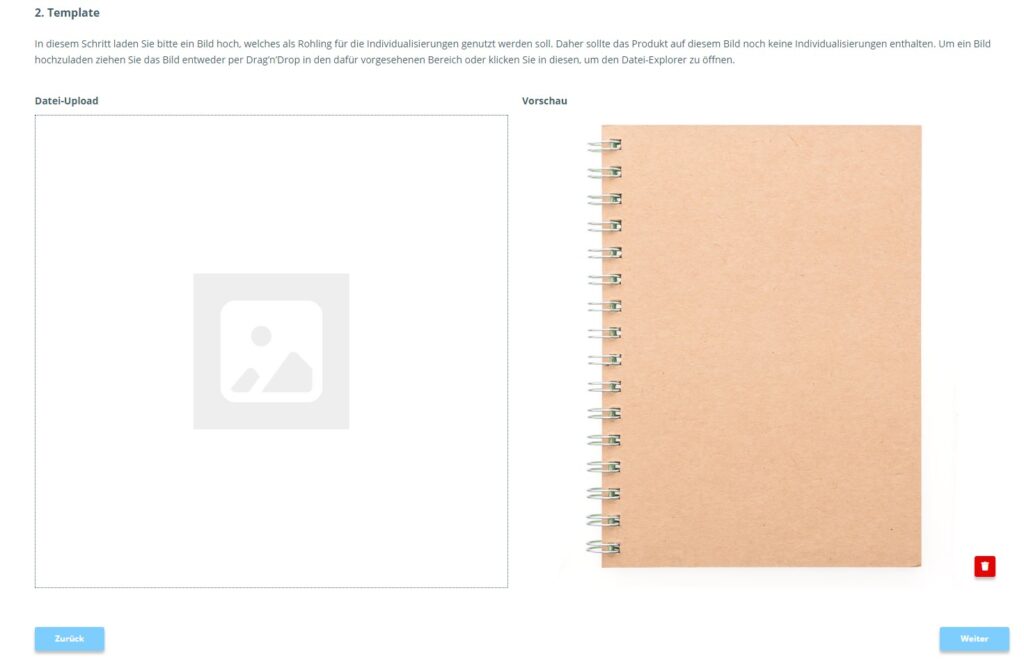
2.2. Template hochladen
In diesem Schritt wird ein Bild hochgeladen. Dieses Bild dient als Grundlage für die Bereiche, in denen der Kunde Text eintragen kann. Die Texte erscheinen dann dem Bild.
2.3. Schriftarten auswählen
Hier legen Sie fest, welche Schriftarten für die Text-Individualisierungen auswählbar sind. Neue Schriftarten können unter dem Tab Schriftarten hochgeladen werden.
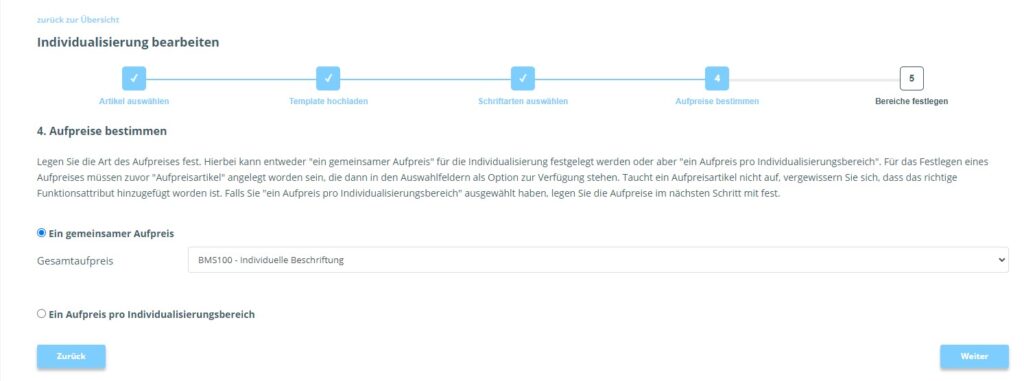
2.4. Aufpreise bestimmen
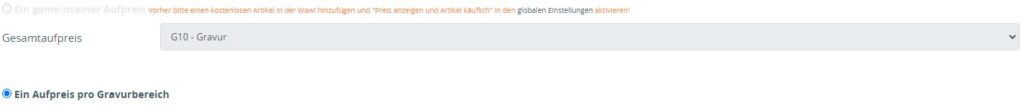
Hier haben Sie zwei Möglichkeiten den Aufpreis festzulegen. Möglichkeit 1 ist einen Gesamtaufpreis festzulegen. Bei Möglichkeit 2 können Sie pro Bereich einen separaten Aufpreis festlegen, dies erfolgt dann im nächsten Schritt.
Hinweis: Für die Auswahl des Gesamtaufpreises muss ein kostenloser Individualisierungsartikel in der Wawi angelegt worden sein. Außerdem muss in den globalen Shopeinstellungen „Preis anzeigen und Artikel käuflich“ (Einstellungsnummer 320) ausgewählt sein.
2.5. Individualisierungsbereiche festlegen
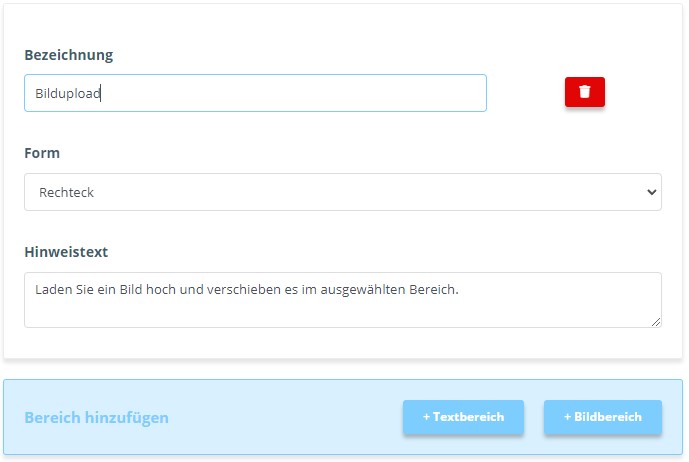
In diesem Schritt werden die Bereiche festgelegt, in denen der Shopkunde seine individuellen Texte eingeben und / oder eigene Bilder hochladen kann. Auf der linken Seite wird das zuvor hochgeladene Template angezeigt. Dort werden außerdem die Bereiche angezeigt, die der Shopbetreiber per Drag & Drop verschieben / Skalieren und Drehen kann. Auf der rechten Seite werden alle Bereiche mit zusätzlichen Einstellungsmöglichkeiten angezeigt. Es können Bereiche dupliziert und gelöscht werden. Wählen Sie einfach über den entsprechenden Button aus, welche Art Bereich Sie hinzufügen möchten.
Nachfolgend werden alle Einstellungsmöglichkeiten genauer spezifiziert:
2.5.1 Bildbereiche anlegen
Bezeichnung: wird dem Shopkunde über dem Button zum Dateiupload angezeigt und wird der Freitextvariation Bereich im Individualisierungsrartikel zugeordnet.
Form: legt fest, ob das hochzuladende Bild eine rechteckige oder elliptische Schnittmaske erhält
Hinweistext: erscheint unter dem Button zum Dateiupload im Shop-Frontend
2.5.2 Textbereiche anlegen
Bezeichnung: wird dem Shopkunden über dem Eingabefeld angezeigt und wird der Freitextvariation Bereich im Individualisierungsartikel zugeordnet.
Hinweistext: erscheint unter der Textbox im Shop-Frontend
x-Koordinate, y-Koordinate, Breite, Höhe, Winkel: wird automatisch durch Verschieben, Skalieren oder Drehen der Textbox links in der Vorschauabbildung gesetzt. Werte die hier eingegeben werden, werden direkt in der Vorschau übernommen.
max. Zeichen: hier wird die maximale Anzahl der Zeichen, die der Kunde eingeben darf, angegeben.
Eingabetyp: einzeilig oder mehrzeilig.
Schiftfarbe: Auswahl der Schriftfarbe, die in der Vorschau dargestellt wird.
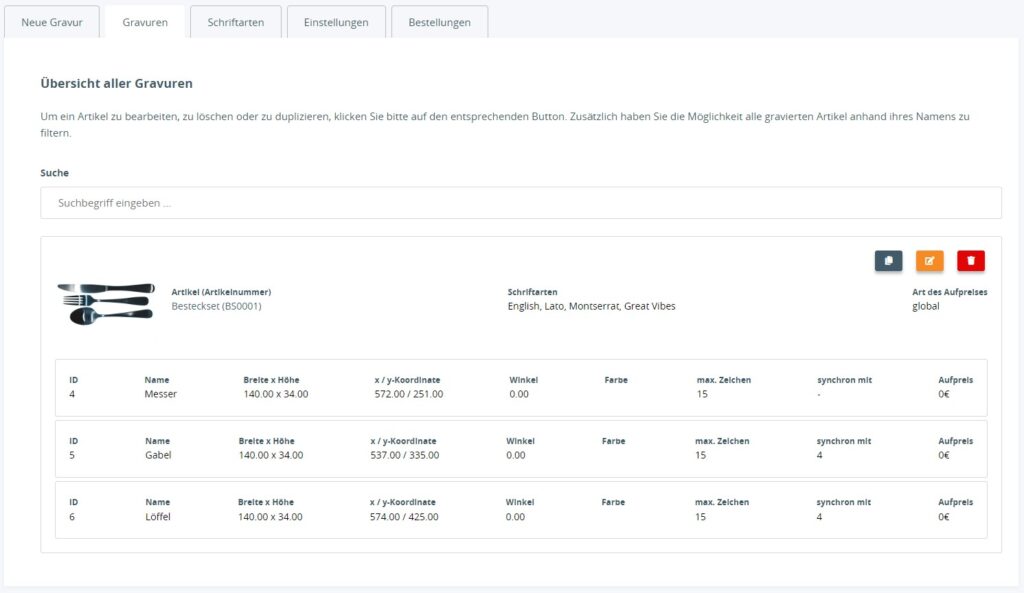
Text synchronisieren mit: hier kann ein bestehender Bereich ausgewählt werden. Dessen Inhalt wird automatisch in den Bereich übernommen. Beispiel: es gibt ein Besteckset aus Löffel, Messer und Gabel. Auf jedes Besteck soll der selbe Text graviert werden. Um nur eine Textbox im Frontend anzeigen zulassen, können die Bereiche dadurch miteinander synchronisiert werden.
Schiftart: dient nur zu Vorschauzwecken, hat keinen Einfluss auf die Darstellung im Frontend.
Beispieltext: dient nur zu Vorschauzwecken für den Shopbetreiber. Dieser Text wird in dem Vorschaubild eingetragen.
Aufpreis: wird nur angezeigt, wenn im 4. Schritt (Aufpreise bestimmen) Ein Aufpreis pro Individualisierungsbereich ausgewählt wurde. Hier kann für jeden Bereich separat ein Aufpreisartikel (Individualisierungsartikel) hinzugefügt werden.
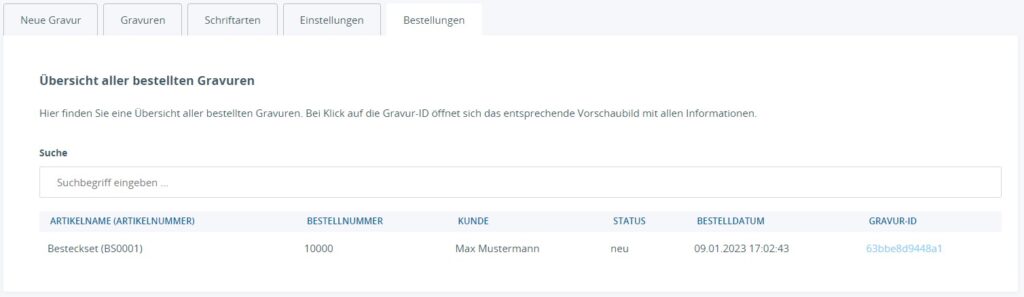
3. Übersicht aller Individualisierungen
In dem Tab Individualisierungen finden Sie eine Übersicht aller hinzugefügten Individualisierungen. Hier können Sie bestehende Individualisierungen duplizieren, bearbeiten und löschen. Bei der Suche können Sie nach Artikelnummer oder Artikelname filtern.
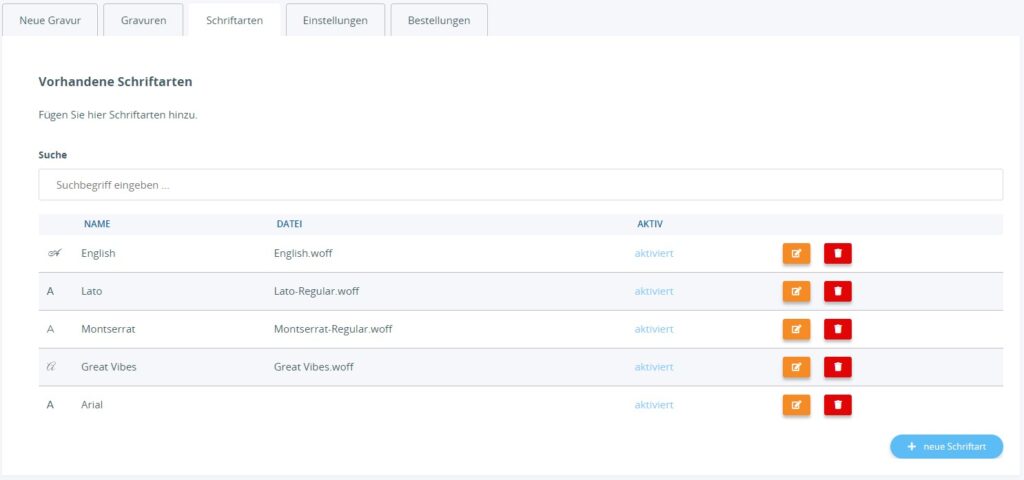
4. Schriftarten
In dem Tab Schriftarten können Sie Schriftarten im .woff Format hinzufügen. Websichere Schriftarten, wie bspw. Arial, können ohne Auswahl einer .woff Datei hinzugefügt werden, da diese auf jedem System verfügbar sein sollten.
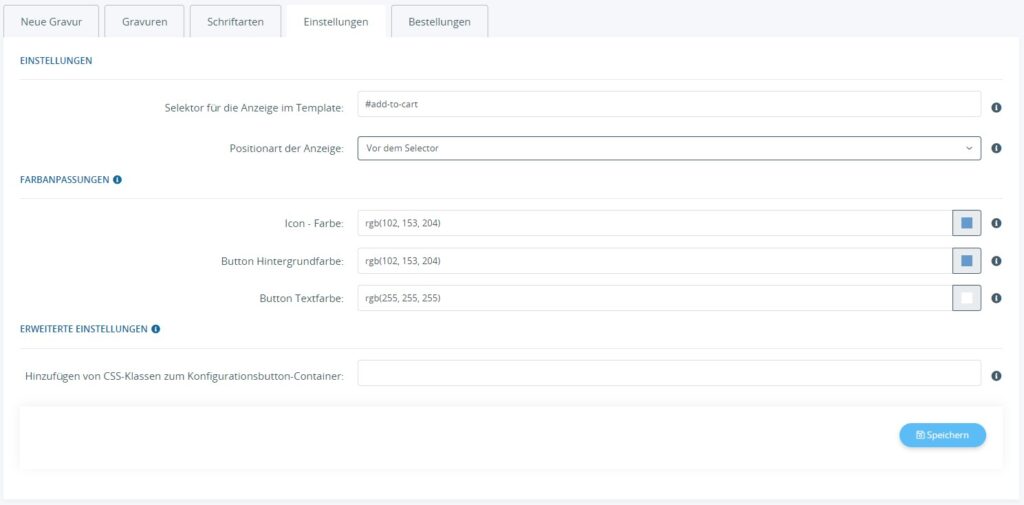
5. Einstellungen
Selektor für die Anzeige im Template: hier wird der CSS-Selektor eingetragen, der angibt an welcher Stelle der Button im Frontend eingefügt werden soll.
Positionart der Anzeige: hier wird die Art der Anzeige angegeben. Dies bezieht sich auf den CSS-Selektor für die Anzeige des Buttons im Template.
Farbanpassungen für Icon-Farbe, Button-Hintergrundfarbe und Button-Textfarbe
Hinzufügen von CSS-Klassen zum Konfigurationsbutton-Container